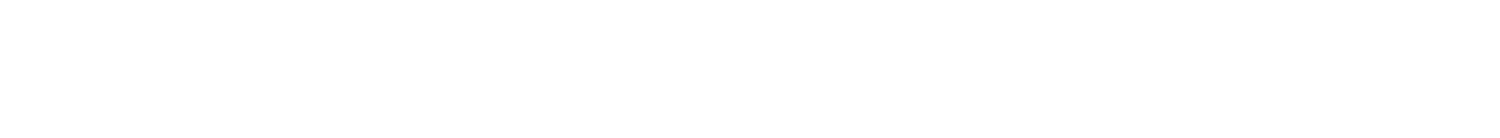
Google announced at this past Google IO that developers would be able to make neat landing pages to show off their apps and brands. Those pages now seem to be live for developers to start customizing and giving their wares a much prettier home than a boring list of apps.
For developers, getting started is almost as easy as Tweeting. You’ll start by heading to the Developer Pages section in Google Play’s developer console settings. From here, you’ll need a few things:
- Promotional text: Add up to 140 characters that describe your brand. You can add translations of your promotional text by clicking Add translations near the top of the screen. Once you’ve added translations, you can click Manage translations to add other translations.
- Developer icon: 512 x 512, 32-bit PNG
- Header image: 4096 x 2304, JPG or 24-bit PNG (no alpha)
You also have the option of setting a primary app to highlight, as well as a URL to link to your brand’s website. You can see ours in action by heading right here, if you’re curious. (Psst: you should definitely download that Phandroid app.) Other developers will want to get their pages in order as soon as possible to maximize visibility in Google Play.













So go check mine out! :D https://play.google.com/store/apps/dev?id=8985904239094242283
(FYI..mine was live within 48 hours of I/O)