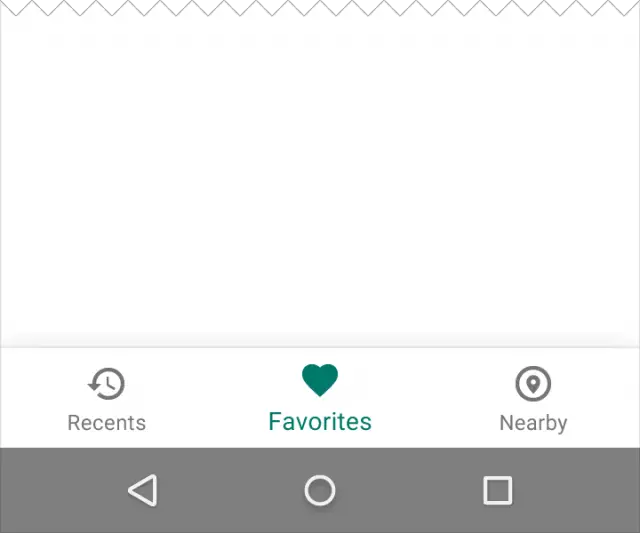
Tabs and slide-out drawers be damned: Google is finally hopping onto Apple’s bandwagon and adopting the bottom-placed navigation bar inside apps. The guideline for implementing such a bar is listed in the company’s extensive Material Design guideline document.
Google isn’t blazing any trails with this one, of course, but they do list some important dos and don’ts for those who are looking to implement it:
- You should only use it if you have 3-5 top-level views in an app.
- If you have less than 3, you should consider using tabs.
- If you have more than 5, you should consider using a slide-out drawer.
- The bar should always be fixed and not scrollable.
- Web-based user interfaces on desktop browsers can depict the bar as a sidebar instead.
And that’s it. We’re not sure how popular this will become among the developers out there, but we’ll be watching closely.













Comments